السبت، 12 ديسمبر 2015
الخميس، 26 نوفمبر 2015
فضل 5 قوالب بلوجراحترافية لسنة 2016 معربة
افضل 5 قوالب بلوجراحترافية لسنة 2016 معربة
القالب الاول LYCORIS V2

القالب الثاني قالب المجلات الاحترافي FLAT MAG اجمل قالب لهذه السنة

القالب الثالث الاكثر من رائع قالب ابداع

القالب الرابع القالب الاحترافي ارابيا

القالب الخامس القالب الجميل ريفول RIVOL

الجمعة، 20 نوفمبر 2015
تحميل برنامج فوتوشوب cs7 برابط مباشر وبدون تتبيت
تحميل برنامج فوتوشوب cs7 برابط مباشر وبدون تتبيت برنامج Photoshop Cs7 من افضل برامج تعديل على صور او تصميم لوجووات او تصميم شخصية معينة الى اخره برنامج فوتوشوب Photoshop Cs7 حصل على العديد من جوائز كأحسن برامج تعديل على صور او تصميم شيء معين وهو من انتاج شركة Adobe المشهورة في متل هدي البرامج يشتغل برنامج فوتوشوب Photoshop Cs7 على نظامين 32 بايت و 64 بايت وعلى جميع اصدارات ويندوز لن اطيل عليك اتركك مع شرح تحميل برنامج فوتوشوب cs7 برابط مباشر وبدون تتبيت.`
فرجة ممتعة للجميع ورابط تحميل برنامج تجده اسفل هدا فيديو
لتحميل برنامج فوتوشوب cs7 برابط واحد مباشر وبدون تتبيت
اضغط هنا
السبت، 7 نوفمبر 2015
الأحد، 1 نوفمبر 2015
أفضل 5 مواقع للحصول على لوجو (logo) إحترافي مجانا
مرحبا بكم في تدوينة جديدة من تدوينات مدونة modicomb , شرح اليوم عن طريقة للحصول على شعار لموقعك أو مدونتك .
فالعديد من المدونين يستعملون لوجوهات غير إحترافية بل أحيانا مرسومة بالرسام (paint) .. و البعض الأخر يلجئ إلى العمل على الفوتوشوب و هو لا يملك أي خبرة في عالم التصميم ..
فإليك اليوم 5 من بين أفضل المواقع للحصول على شعار إحترافي لموقعك ..

موقع أعتبره أفضل دليل لك للحصول على شعار إحترافي لموقعك دون الحاجة لخبرة في التصميم .. و به العديد من القوالب التي بإمكانك التعديل عليها من الموقع الرسمي بسرعة فائقة ..
هو موقع أخر أطرحه عليك و أنصحك بالعمل به .. الموقع سهل الإستعمال و به العديد من الأدوات التي ستجعل من شعارك إحترافيا و جميلا .
نفس الخدمة الموجودة بالمواقع السابقة موجودة في هذا الموقع مما سيجعلك تحس بأنك محترف في صنع الشعارات .
لتحصل على شعارك في 6 خطوات بسيطة جدا.
4- Logaster.com ان كنت تبحث عن موقع لتصميم شعار لمدونتك بمجانية واحترافية فأنصحك بموقع logaster لما به من إحترافية في العمل و إتقان و جودة .
5 - LogoMaker.com
موقع أخر له أسلوبه الخاص للحصول على شعار لمدونتك دون جهد و بدون برامج في خطوات بسيطة.
أنصحك أيضا بقرائة مقالة مهمة ل3 طرق تضمن لك ربح المال من مدونتك بدون أي جهد
و لمحبي المجانيات أنصحكم بـ : قالب إحترافي مصمم من قبل موقع مدون بلوجر متاح للتحميل مجانا
أنشرها مع أصدقائك لتعم الفائدة .
الجمعة، 30 أكتوبر 2015
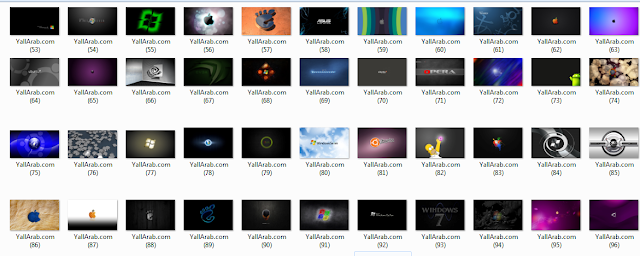
أفضل خلفيات سطح المكتب 2016-2015
- blog techarabs 4 أشهر مضت كمبيوتر , ويندو
أفضل خلفيات سطح المكتب 2016-2015
تحميل أفضل وأجمل خلفيات سطح المكتب 2016-2015 التي تعمل على جميع أنواع الويندوز من XP و 7 و 8 و 10 مجموعة كبيرة جدا من أفضل الخلفيات سطح المكتب 2015-.2016
تحميل أفضل وأجمل خلفيات سطح المكتب 2016-2015 التي تعمل على جميع أنواع الويندوز من XP و 7 و 8 و 10 مجموعة كبيرة جدا من أفضل الخلفيات سطح المكتب 2015-.2016
تحميل أفضل خلفيات سطح المكتب 2016-2015
الخميس، 29 أكتوبر 2015
تحميل برنامج فوتوشوب cs6 برابط مباشر وبدون تتبيت
تحميل برنامج برنامج فوتوشوب cs6 adobe photoshop cs6 وهو من اشهر بارمج لتعديل على الصور والأكتر استعمالا وهو من انتاج شركة adobe المشهورة والتي حصلت على عدة جوائز برنامج فوتوشوب cs6 يساعدك على التعديل على الصور واضافت اليها بعد التأتيرات, وكذلك يتيح لك برنامج photoshop العديد من المؤترات والفلاتر التي تجعل الصورة رونقا جميلا متل ما تريد انت لن اطيلة عليك اتركك مع شرح تحميل برنامج فوتوشوب cs6 برابط مباشر وبدون تتبيت .
-
لتحميل البرنامج
اضغط هنا
لتحميل البرنامج
طريقة عرض شاشة هاتف الأندرويد على الكمبيوتر و التحكم بها
طريقة عرض شاشة هاتف الأندرويد على الكمبيوتر و التحكم بها العديد من الاشخاص يريدون عرض شاشة جهازهم على الحاسوب ولاكن لا يعرفون طريقة انشالله بعد مشاهدتك هذا الدرس سوفة تتعلم افضل طريقة لعرض شاشة هاتفك على الكمبيوتر بدون اي مشاكل عبرة برنامج sideSync 3.0 من افضل برامج اضهار شاشة اجهزة الاندرويد على الحاسوب وهو من انتاج شركة سامسونج قامت بانتاجه لكي تسهل على مستعملي اجهزة الاندرويد اضهار شاشة هاتفهم على الكمبيوتر لن اطيل عليك اتركك مع شرح .
فرجة ممتعة للجميع ورابط تحميل برنامج sideSync 3.0 اسفل هذا الفيديو
لتحميل برنامج sideSync 3.0
اضغط هنا
الأربعاء، 28 أكتوبر 2015
أسهل طريقة لاضافة سلايدشو لمدونتك
السلام عليكم و رحمة الله تعالى و بركاته
اليوم و في درس جديد على مدونة modicomb المعلوميات سأتحدثت عن الطريقة السهلة لاضافة سلايدشو , فقد تكون من بين الكثيرين الذين حاولوا مرات و مرات اضافة سلايدشو الى مدوناتهم و باؤوا بالفشل و الأمر يرجع الى عدة أسباب قد يكون عدم توافق القالب مع الكود الخاص بالسلايدشو أو قد يكون نفسه هذا الأخير يحتوي على خطأ , و ما أود التلميح له هو أن أفضل سلايد شو هو الذي يأتي مع القالب أي يكون متناسقا معه , و في حالة لم يتوفر فبالامكان الحصول عليه الآن بسهولة و ما أعنيه هو أنك لن تضطر الى الدخول الى القالب فقط ادخل الى
التخطيط قم باضافة أداة HTML و ركب فيها الكود الذي سأضع رابط تحميله نظرا لمنع خاصية النسخ في مدونتنا على أي أدخل الكود ثم ضع الأداة في مكان مناسب فوق المشاركات مثلا .
من مميزات هذا السلايدشو
1. سهل التركيب و للغاية .
2. أنيق و غاية في الروعة .
3. يتناسق تلقائيا مع أي قالب(في ما يخص الأحجام) .
4. يعرض المواضيع بصورة تلقائية من دون أي تدخل منك .
5. لا يأثر على سرعة تحميل المدونة .
ملاحظة عند تحميلك الكود تأكد أولا من تغيير "yourwebsite" برابط مدونتك. للتحميل المباشر اضغط هنا
من أعجبه قالب المدونة يمكنه الحصول عليه فقط بالاعجاب بصفحتنا على الفايسبوك و كتابة بريده الاكتروني في تعليق و سيصله رابط تحميل القالب + رابط تحميل كود أقوى و أخف سلايدشو الخاص بقالب المدونة .
عرض خاص لأول 50 شخص فقط.ملاحظة هذا القالب يحتوي على مميزات لا تحصى و لا تعد وهو نادر جدا سارع و انتهز الفرصة.
إضافة تابعنا على مواقع التواصل الإجتماعي لـ بلوجر
السلام عـلـيـكم ورحـمـة الله وبـركـاتة
لدينا اليوم إضافتان مهمتان لمواقع التواصل الإجتماعي على بلوجر نبداًً بعملية التركيب ..تابعني
1. توجه الى لوحة التحكم .
2. اختار تخطيط .
3. اضافة اداة .
4. Javascript/Html
5. أدخل كود الخاص بأداة ثم قم باستبدال روابط المواقع الإجتماعية بروابطك .
الإضافة الاولى :
الكود :
<div class="widget-content">
<div class="social-icone"><a href="http://www.youtube.com/subscribe_widget?p=f3hQtCRBSdQ5MYnu8eEK4g" rel="nofollow" target="_blank">
<div class="you-icone">
<b>1000</b>
<span>مشترك</span>
</div>
</a>
<a href="http://www.twitter.com/***" rel="nofollow" target="_blank">
<div class="twt-icone">
<b>1000</b>
<span>متابع</span>
</div>
</a>
<a href="https://www.facebook.com/internet.programation" rel="nofollow" target="_blank">
<div class="face-icone">
<b>1500</b>
<span>معجب</span>
</div>
</a>
<a href="http://feeds.feedburner.com/hukmat" rel="nofollow" target="_blank">
<div class="rss-icone">
<b>2.000</b>
<span>مشترك</span>
</div></a></div></div>
الإضافة الثانية :
الكود :
<div class="widget-content">
<div class="social" style="-webkit-transition: all 0.3s ease-in-out; background-color: #e9e9e9; background-position: initial initial; background-repeat: initial initial; height: 48px; margin-bottom: 5px; text-align: right; width: 300px;"><a href="https://www.facebook.com/internet.programation" style="-webkit-transition: all 0.3s ease-in-out; color: #a72c02; font-family: tahoma; font-size: 12px; line-height: 16px; text-align: start; text-decoration: initial;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDg78eETOqr1fBSMNJbJ7yHz8o2sIiIIV-f3M5pQkuPAS1Ie8x27Y6AGvWuIDo9JN41l0OoLedo3-OU9tx6kTlVAUT1vMBc4qc2IX7HDgPWnWYsmc4Wg8WErcRWgW2IuGsdkdqgwk8t_M/s1600/face.png" style="-webkit-transition: all 0.3s ease-in-out; border: none; float: right; position: relative;" /><b style="-webkit-transition: all 0.3s ease-in-out; color: #575757; float: right; font-family: droidkufi-bold, tahoma sans-serif; font-size: 19px; line-height: 47px; padding-left: 10px; padding-right: 16px;">1000</b><span style="-webkit-transition: all 0.3s ease-in-out; float: right; line-height: 47px; padding-left: 10px;font-family:droidkufi-bold, tahoma sans-serif;color:#9f9d9d;">معجب على الفيسبوك</span></a></div>
<div class="social" style="-webkit-transition: all 0.3s ease-in-out; background-color: #e9e9e9; background-position: initial initial; background-repeat: initial initial; height: 48px; margin-bottom: 5px; text-align: right; width: 300px;">
<a href="http://feeds.feedburner.com/Hukmat" style="-webkit-transition: all 0.3s ease-in-out; color: #a72c02; font-family: droidkufi-bold, tahoma sans-serif; font-size: 12px; line-height: 16px; text-align: start; text-decoration: initial;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw2MFKei4DlxXOAhagDWvxF7ll6J747pRsgrDXc2DiWbC2_z44O7wLHxpDwUgZli5GmPlDL6KNlI3tycSOE9K575V7kEvXdyMQA2eh5nnbu9WE7JHKdUkJFtdVu56qb4Qn2_qpel-5ILc/s1600/RSS.png" style="-webkit-transition: all 0.3s ease-in-out; border: none; float: right; position: relative;" /><b style="-webkit-transition: all 0.3s ease-in-out; color: #575757; float: right; font-family: droidkufi-bold, tahoma sans-serif; font-size: 19px; line-height: 47px; padding-left: 10px; padding-right: 16px;">+++</b><span style="-webkit-transition: all 0.3s ease-in-out; float: right; line-height: 47px; padding-left: 10px;font-family:droidkufi-bold, tahoma sans-serif;color:#9f9d9d;">مشتركاً</span></a></div>
<div class="social" style="-webkit-transition: all 0.3s ease-in-out; background-color: #e9e9e9; background-position: initial initial; background-repeat: initial initial; height: 48px; margin-bottom: 5px; text-align: right; width: 300px;">
<a href="http://www.youtube.com/subscribe_widget?p=f3hQtCRBSdQ5MYnu8eEK4g" style="-webkit-transition: all 0.3s ease-in-out; color: #a72c02; font-family: droidkufi-bold, tahoma sans-serif; font-size: 12px; line-height: 16px; text-align: start; text-decoration: initial;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTN9r_r3i54AnIfAnB9cx7JCu8CqlwBtncn94K5W2dKASt0SpMWa8NEWtLTKdq0cDekdKvwrF65v9xsYkbiTB3mjX-kAh2ufuK8fJ44oloLi0hbifqBeAMmSTAF8-_sDWr6ks2mh0QebM/s1600/youtube.png" style="-webkit-transition: all 0.3s ease-in-out; border: none; float: right; position: relative;" /><b style="-webkit-transition: all 0.3s ease-in-out; color: #575757; float: right; font-family: droidkufi-bold, tahoma sans-serif; font-size: 19px; line-height: 47px; padding-left: 10px; padding-right: 16px;">+++</b><span style="-webkit-transition: all 0.3s ease-in-out; float: right; line-height: 47px; padding-left: 10px;font-family:droidkufi-bold, tahoma sans-serif;color:#9f9d9d;">مشتركين على يوتيوب</span></a></div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=4154461973978148447&widgetType=HTML&widgetId=HTML14&action=editWidget&sectionId=footer-2-3" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML14"));" target="configHTML14" title="تحرير">
<img alt="" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" height="18" width="18" />
</a>
</span>
</span>
<div class="clear"></div>